简单说,小程序就是一个可以实现之前只能在原生态APP才可以实现的效果和功能。比如录音,拍视频,GPS等等。
微信小程序相较于网站,APP优势是啥?网站这里特指传统的,在电脑上打开的网站。我们都知道,早在三五年前,移动端的用户就超过了电脑端。但由于某种惰性,技术开发人员直到这一两年才缓过神来,开始重视移动端。传统的电脑上看的网站,自然不方便在手机上看了。而且手机用户花在手机页面上的时间并不多。他们大量的时间都花在于APP上。但我们都知道,手机的屏幕是有限的。我不可能一个应用,一个需求,就装一
个APP。
于是要么把自己最急需的,最常用的一些需求的APP装上,看新闻,装一个今日头条。那些不急,不常用的,就让超级APP来代替。比如看看八卦,学习下行业知识等,订阅一些公众号就行了。
从目前来讲,APP比手机网页好,手机网页比电脑网页好。手机网页在电脑上看起来还行,但需要我们输入网址域名,这在电脑上还好操作,在手机上,简单是让人抓狂。
虽然APP在体验上非常突出,但需要安装,需要消耗流量,占用手机有限的桌面空间。这种麻烦程序,甚至超出了APP的优势本身。
就到这里,你自然知道了微信小程序的好了。
1,不用安装,即开即用,用完就走。省流量,省安装时间,不占用桌面;
2,体验上虽然没法完全媲美原生APP,但综合考虑还是更优;
3,对于小程序拥有者来说,开发成本更低,他们可以更多财力,人力,精力放在如何运营好产品,做好内容本身;
4,对于用户来说,相较于各种APP,微信小程序UI和操作流程会更统一。这也会降低用户的使用难度;
5,对于小程序拥有者来说,相较于原生APP,推广更容易更简单,更省成本。
2. 小程序申请开通流程
说了这么多,那么究竟该如何开通小程序功能呢?目前小程序还暂未对个人开发者开放,所以想要申请开通小程序你需要先准备好营业执照,组织结构代码证等资料。那么接下来就跟随我们一起来看看如何申请开通小程序。
2.1进入微信公众平台官方网站(https://mp.weixin.qq.com),点击右上方“立即注册”。
2.2 在选择注册账号类型的页面,点击左下方的“小程序”。
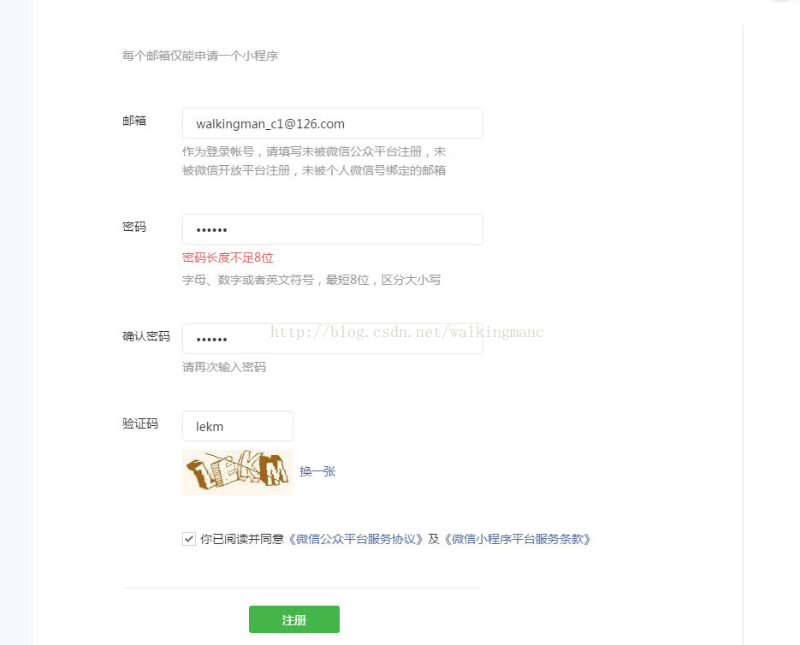
2.3填写需要注册的邮箱、密码以及验证码后,点击“注册”按钮。注意:需要之前没有在公众号注册过的邮箱,每个邮箱仅能申请一个小程序,填写完成以后会发送一封确认邮件到邮箱。
如图 2.1 所示。

图 2.1 填写注册信息
2.4登录注册用的邮箱,激活账号。
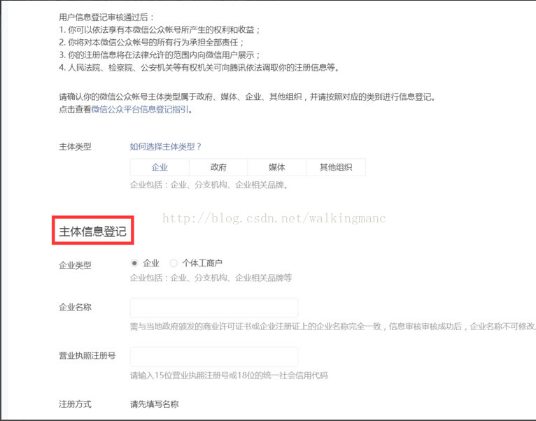
2.5接下来填写主题类型、企业名称、营业执照注册号等主体信息。注意:目前主体只限于“企业/政府/媒体/其他组织”,个人无法注册。大家要是没有企业信息,可以随便填一个,然后不认证.进去后,没办法正式提交一个应用,但是测试什么的,还是可以的。
如图 2.2

图 2.2 填写企业信息
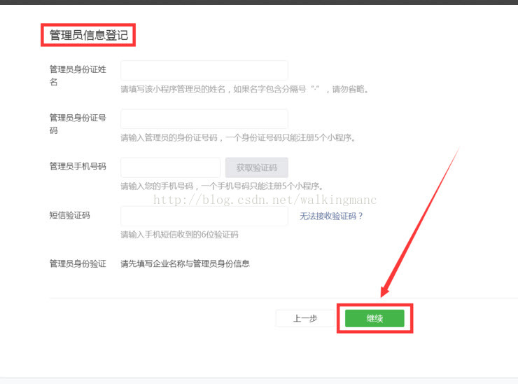
2.6接下来填写管理员姓名、身份证号和手机号码等信息。确认无误后,点击“继续”。
如图 2.3

图2.3 填写管理员信息
2.7接下来就和注册公众号一样,等待微信官方审核即可。审核通过后,登录即可进入小程序应用后台管理网站,并下载开发工具和查看开发文档了。
如图 2.4

图 2.4 小程序后台界面
3. 小程序管理后台基本功能
申请开通小程序以后,我们可以登录管理后台了解一下基本功能的使用。
开发管理: 显示开发,审核和线上小程序版本相关信息。
用户身份:设置管理员,开发者和体验者相关信息。
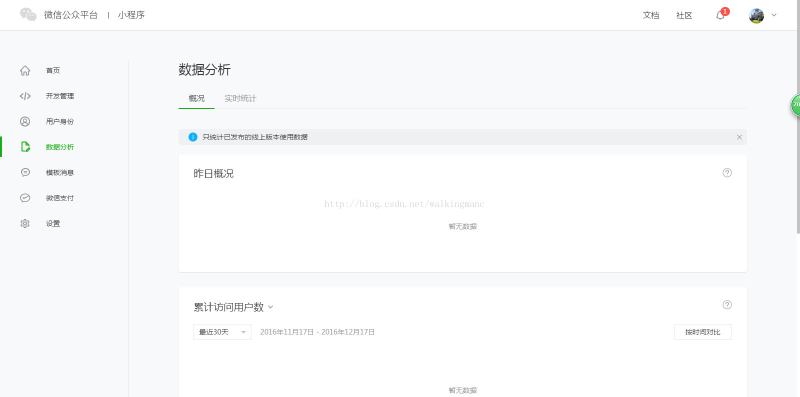
数据分析:统计已发布小程序的相关访问量数据。如图2.5

图 2.5 数据分析界面
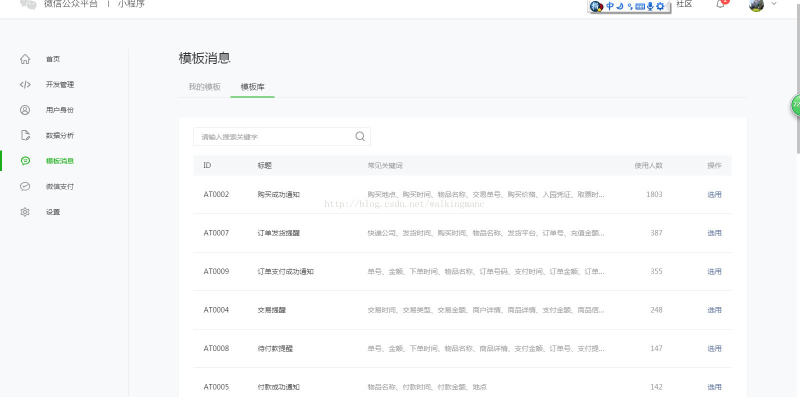
模板消息:配置小程序中所要使用到的消息模板。如图2.6

图2.6 模板消息
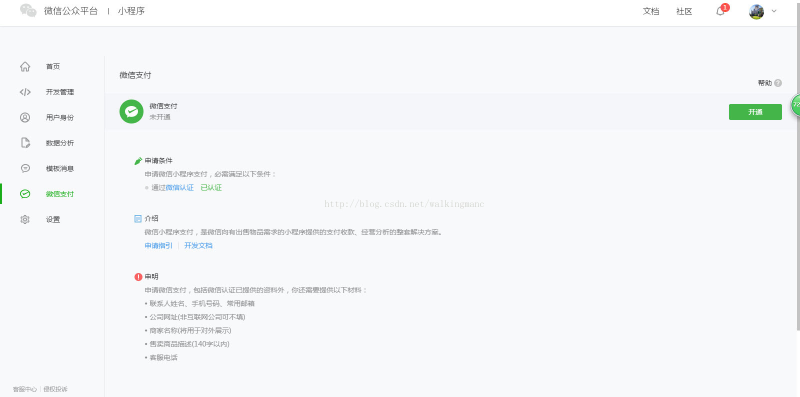
微信支付:是微信向有出售物品需求的小程序提供的支付收款、经营分析的整套解决方案。
如图 2.7

图2.7 微信支付
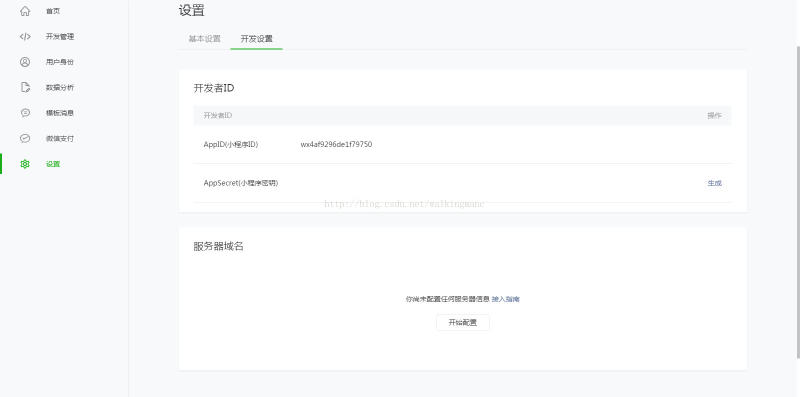
设置:包括基本设置和开发设置。其中基本设置只要勇于设置小程序账号相关信息,例如小程序名称,头像,介绍,登录密码等等,而开发设置主要用于设置小程序开发服务器域名地址和获取开发者id(包括appid和appsecret)。
如图 2.8 所示。

图2.8 小程序设置之开发设置
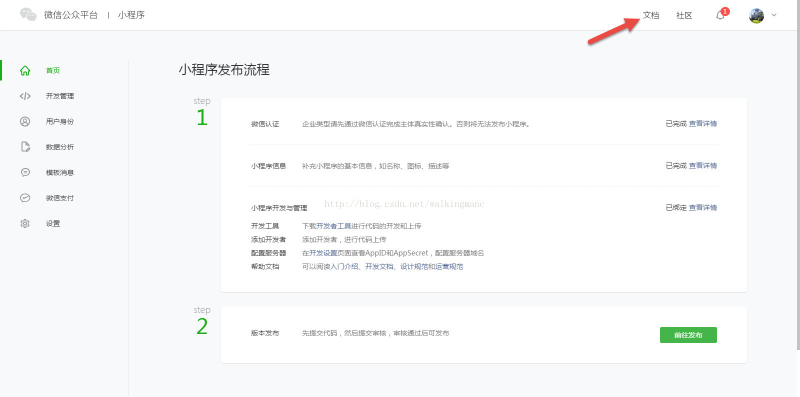
开发文档:在小程序后台管理页面的首页右上方,有一个文档链接,点击后可以打开微信小程序开发相关文档,包括接口api说明,这个就是关于小程序开发设计的官方文档。
如图 2.9和图2.10.

图2.9 小程序文档链接

图 2.10 小程序文档页面
关于小程序管理后台的介绍就先简单介绍到这里,后面我们在开发小程序功能的时候还会详细讲解其中相关部分的配置的。
小程序不需要安装,你可以直接使用它。
功能触手可及,信息唾手可得。小程序的入口是二维码,用户通过扫二维码使用小程序。现在小程序会轻量的提示用户,附近有一些怎样的店有一些小程序,比如三公里以外有一家店….. 扫描二维码后,立刻启动另一个小程序,你可以在里面买东西,查看资料介绍等等。
用完即走,无需订阅。在餐厅吃饭,不需要下载订餐软件,扫描二维码,启动程序,排队、点餐、支付。
无需卸载。
小程序的核心功能是提供一些本地的 API 供 H5 上面的 JS(Java,属于网络的脚本语言)调用,以此提升微信上 H5 应用的流畅度,是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用,其提供丰富的 API 接口和组件,通过 JS 调用后端 API SaaS,通过 API 的方式提供给前端的微信小程序实现服务,体验优于 WebApp,接近原生 APP。
而这样看来,小程序看起来是程序,但是它以完全不同于过去 APP 的形状出现,小程序是一种比我们现有的所有的 APP 更加灵活,更加唾手可得的一种形态。
微信小程序在2016年11月3号发布了,这是一个全新的生态,没有赶上微信公众号红利的开发者,运营者可别错过这趟车了。
