为了满足和权衡用户交互的作用,本文提到了5个可衡量的原则。
以下内容由Mockplus(摹客)团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
去年移动端用户首次在全球范围内超过桌面端用户。看看来自全球的统计数据,如今超过22%屏幕的分辨率为640x360。
这种趋势不容忽视,尽管响应式和移动式开发已有一段时间了,移动界面中的交互与桌面界面中的交互却非常不同。随着React Native和Progressive Web Apps(响应式网页程序)的兴起,未来几年移动用户界面的开发也将成为Web开发的重要组成部分。
在开发移动用户界面时,简易性对于良好的用户体验至关重要。界面应保持一致,避免用户的认知超负荷和让用户感觉到混乱。
为了满足和权衡用户交互的作用,本文提到了5个可衡量的原则。这篇文章将分别对这些原则做一个简短的总结,并举例子来概述我们在创建移动界面时应该考虑的问题。
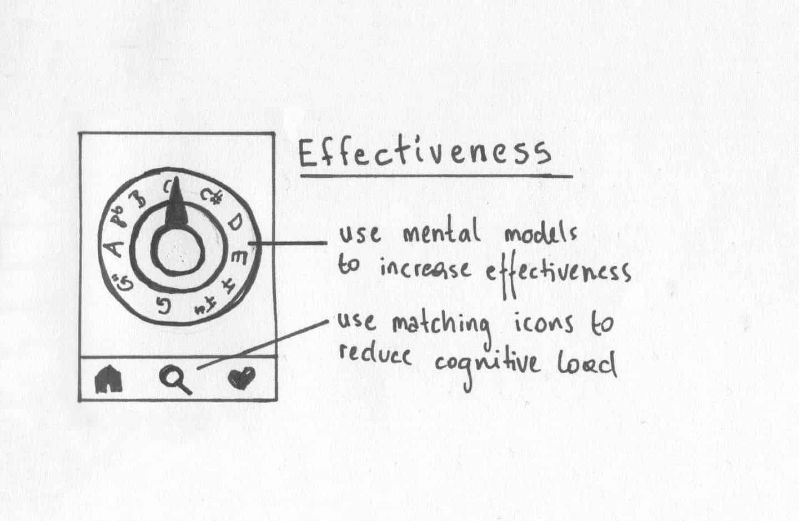
有效性
有效性可检验当用户在使用界面时候的有效性如何。用户有从其他界面和现实世界中获取的经验。在人机交互(HCI)中,称为用户正在创建的心理模型,以便更容易地理解复杂的概念。我们可以根据现实生活中获取的知识来提高用户的效率。有效性的目标是减少完成任务所需的操作次数。
举一些例子:
PWA是使用心理模型来提升用户效率的一个极好的例子。通过设计类似于模拟调谐器的数字调谐器,用户可以立即将这个数字版本的调谐器映射到他在现实世界的体验中。
使用匹配和已知的图标来减少认知负担。把它们和小标签结合起来,减少错误的解读。
心理模型的另一个例子就是将事物的转换看成类似于现实世界中灯光的切换。
(图片1)

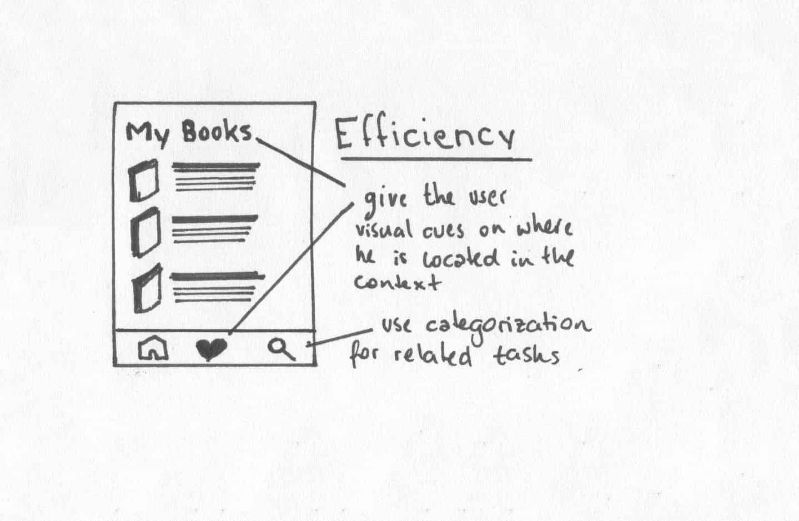
效率
效率是指用户能够以何种方式理解应用程序的当前状态以及可以执行的操作。它以每秒动作来衡量,并描述了用户完成任务的效率。
一些例子
在界面中提供用户所在位置的视觉提示。例如显示标题,在窗体中提供进度条,突出显示当前标签。
如果界面变得太复杂了,那就设计出可分配子任务的简单类别。例如所有用户相关数据的概要,过去保存项目的集合以及新信息的检索。
(图片2)

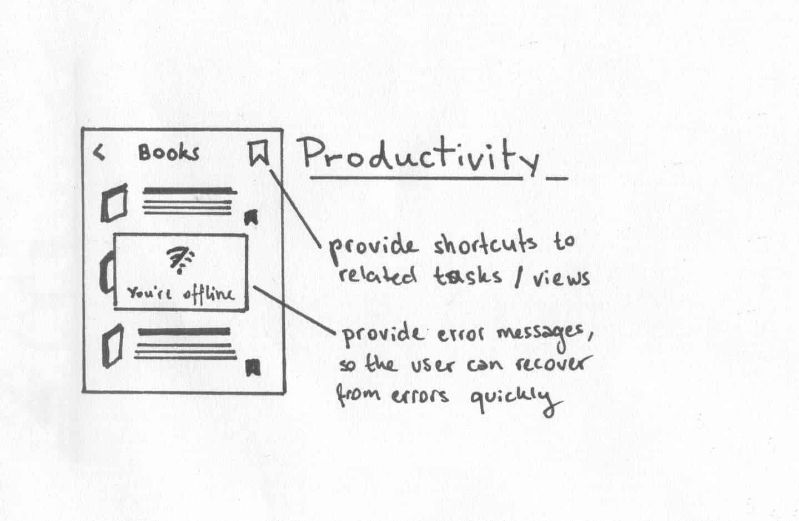
生产率
生产率是指用户成功完成任务所需的时间以及用户发现和识别界面功能的容易程度。它是根据相对于时间完成任务所需的动作数量来衡量的。
一些例子
通过提供界面核心任务的快捷方式来减少打字的需要。
避免使用误导性的标签,例如使用错误的图标。
提供错误消息,以便用户可以快速从错误中恢复。
(图片3)

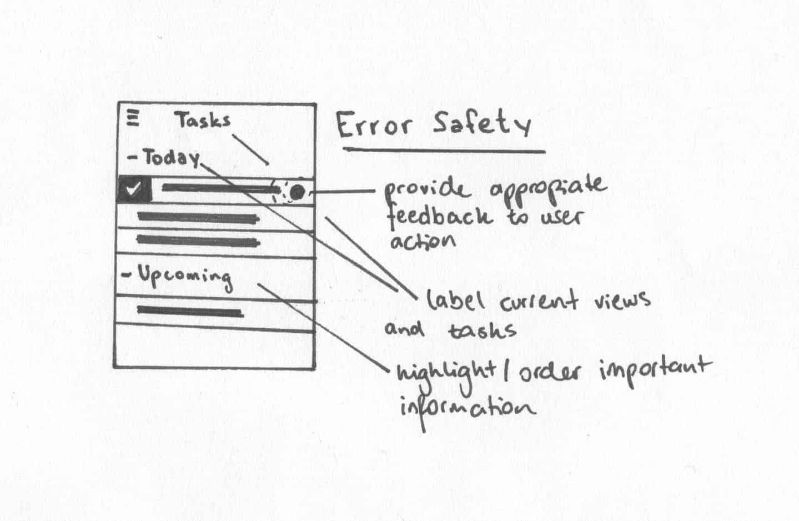
反馈错误信息
给用户反馈是界面设计中最重要的部分之一。恰当的反馈可以明显减少我们的错误。我们可以通过每个任务的每个操作中提交的错误数量来衡量失误。
一些例子
为用户操作提供适当的反馈。
突出重要/新信息。
提供教程或提示,可以在需要时查看。
显示当前视图/任务/用户的名称。
当用户发生错误或系统未按预期工作提供反馈。例如,表单错误,无法上传/处理。
(图片4)
 认知负荷
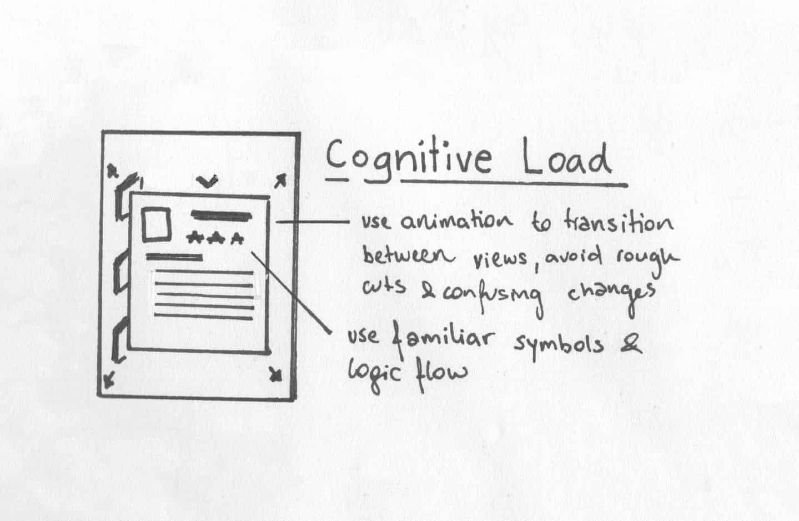
认知负荷
减少用户的认知负担对于界面的友好度至关重要的。我们可以通过使用隐喻来解决晦涩的概念,并保持界面简单,以免使用户混淆。衡量认知负荷的一种方法是计算每个视图的动作。
一些例子
在视图和内容切换之间提供动画,切勿粗糙的剪切和混乱的篡改内容。
使用熟悉和匹配的符号,使用户易于完成任务。
使用逻辑流程让用户快速完成一项新任务。
(图片5)

结论
当我们设计一个用户界面时,它的设计重点就应该是帮助用户完成他要完成的任务。那么在界面设计过程中你应该问自己一些问题:
我设计的界面是否让用户以最简单的方式来完成任务?
界面是否遵循简单性以及利用心智模型来减少认知负荷?
该界面是否显示用户所在的位置,避免用户混淆和迷失方向?
用户是否得到了恰当的反馈意见?
界面是否考虑过可能出现的错误并提供对这些错误的反馈?
由于屏幕尺寸小,移动界面很受限制,因此将应用程序简单化并把重心放在用户想要完成的任务上就显得尤为重要。如果界面变得过于复杂和混乱,可能是因为它试图去满足许多不同的条件,实际上应该被拆分成不同的应用程序。通过保持界面的有效性,效率,生产率,及时反馈错误信息和减少认知负载,我们可以避免设计出一些看起来花哨,实际上并不支持用户完成任务的用户界面。
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
原文链接:https://medium.com/swlh/principles-of-mobile-user-interfaces-94661cca7c16
原文作者:Lisi Linhart
