经历过几家创业公司,但却很少参与产品信息架构的设计,不管有没有产品经理,产品的信息架构大部分都由创业者来定。不是所有的创业者都有信息架构搭建意识,他们多从短期的业务逻辑和商业价值两个维度出发,简单定义信息内容和产品架构,而忘记了实现商业价值应以满足用户需求为基础。从长期的产品发展来看,信息架构对产品发展的影响会越来越明显。对to C产品而言,用户核心使用场景较少,用户群体相对集中,使用流程相对简短,所以大都属于轻架构。而对to B产品而言,属于功能繁多,流程复杂,角色权限多样,场景灵活可配置的重架构产品。随着to B产品用户群体增大,覆盖场景增多,越来越多的想象不到的问题暴露出来,这个时候信息架构的设计经不经得住推敲就一目了然了。
一、剖析和复盘信息架构
在之前经历了近两年的一款to B产品中,迭代更新了大量的功能,结合用户使用场景设计并优化了好几个复杂的的操作流程,给用户带来功能完整和流程简单的产品体验。可是随着时间的验证,用户给我们提出了一些我们并没有考虑到的问题。
以下是从应用市场和用户交流群收集的2017年3月到2017年9月的用户提问和反馈,我将这些内容分为已上线功能存在使用问题和功能不全导致使用不便两部分来展示:


从用户反馈看,很多现有的功能可以满足他们的需求,可用户却找不到也不会用。与不会用的功能数相比,功能设计不完整占少数。面对重复关于找功能入口、获取内容等问题高频出现在用户交流群中,团队需要花大量的时间去告知用户如何使用。这对于人力资源不足的创业团队而言是奢侈的。面对这么多高频率的重复问题,你可以说是没有客服团队,没有用户帮助系统等原因造成。却容易忽略最重要的原因:产品设计师没有将信息按照易于人们理解接收的方式来整理和排列,导致用户无法自然感知、接收和预测信息。所以在解决交互视觉问题之前,需将信息架构这个产品骨架优先完成。本文选择逆向分析方式来复盘产品信息构架和从理论上去学习信息构架的重要性。
1、还原产品A信息架构
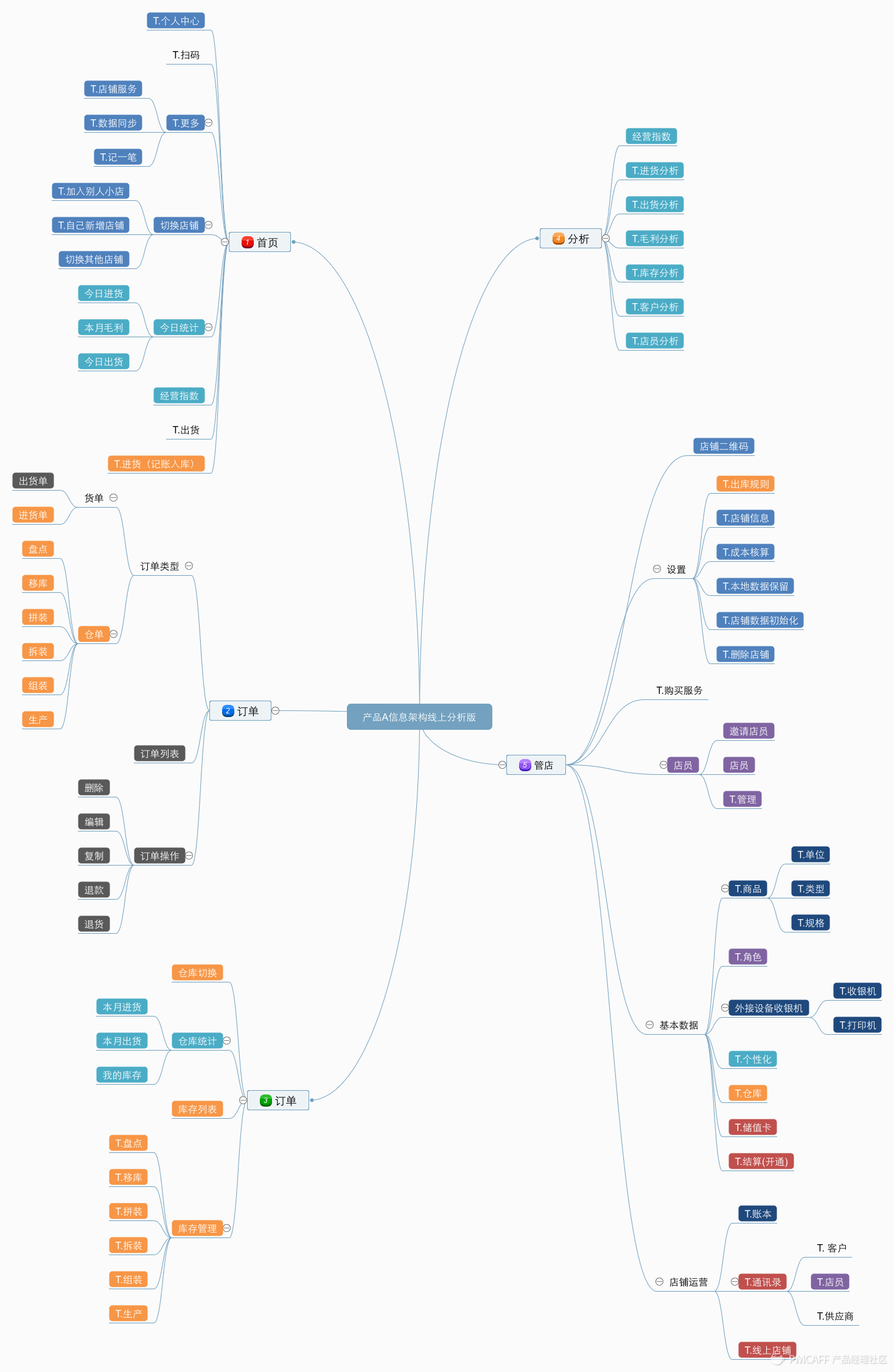
产品A是一款为个体商户、零售批发、连锁便利店等提供移动门店管理服务的企业服务软件。包括以下功能点:1.店铺管理(店铺信息,店铺营销,多店管理)2.订单管理(线上接单,线下开单,订单查询,退换货)3.库存管理(商品移库,商品拆装,商品拼装,商品组装,商品盘点)4.店员管理(店员入店,店员权限管理,店员角色设置)5.账本管理(手动记账,自动记账,多账户管理,供应商账户管理)6.会员管理(会员办理,会员积分,会员充值)7.店铺分析(进货分析,出货分析,店员分析,会员分析,毛利分析,库存分析,账本分析)8.店铺营销等。以下是产品A目前的信息架构图:
从线上版的信息架构可以看出,整个产品的架构宽且深。整个功能架构出现了严重的不平衡。导航共五个模块:首页、订单、库存、分析、管店。首页和管店功能占比最大,将这两个模块单独提取:
1.1 首页:个人中心、店铺切换、部分统计、经营指数图、进货、出货。首页做这种功能模块排版是为了让用户第一印象就可以认识这个产品。想传达给用户这个产品的两大特点:一是这个产品是为建立数据化智能门店服务的,二是这个产品的主要应用场景是出货进货。

1.1.1 导航区
在右上方的“+”用于同步,快速添加账目等服务;扫码按钮用户快捷结算,快捷开单。
个人中心
- 功能描述:账号个人信息设置;
- 交互方式:点击进入个人中心模块可编辑个人信息;
- 实际场景:修改账户信息,退出账户登录,提交反馈等;
- 体验疑问:内容简单,层级处理太复杂,是否可以减少跳转合并成一个页面?
店铺切换
- 功能描述:满足多店管理情况下切换店铺;
- 交互方式:下拉或者点击切换店铺其他tab数据全部转变;
- 实际场景:大量店主只有一个店,并不需要切换店铺;
- 体验疑问:从功能优先级和隐藏需激活的设计方式上看,这种设计安排是否合理?
1.1.2 内容区
部分统计
- 功能描述:展示今日进货、本月毛利、今日出货;
- 交互方式:无;
- 实际场景:店主需要关注的数据是动态变化的,显示当日的经营情况,如:订单数、入账、新增办卡等;
- 体验疑问:是否是店主想要看到的关键营业数据?
经营指数
- 功能描述:多维度数据汇总成经营指数;
- 交互方式:点击统计图,tab切换至分析;
- 实际场景:经营指数适合店铺阶段性经营状态展示,并配合具体的数据分析和换算规则;
- 体验提问:没有告知用户经营指数的统计标准,数据内容不直观。由于某种原因,暂已停止更新;
进货
- 功能描述:进货记账;
- 交互方式:交互和出货一致;
- 实际场景:进货后录入货物信息、供应商信息和进货金额;
- 体验疑问:进货此处进货按钮给用户造成两方面的困扰:平台是否可以给用户提供产品?进货和产品入库有什么区别?
出货
- 功能描述:满足店主实时出货选择商品和收银流程;
- 交互方式:跳转页面录入商品选购信息、会员信息和完成收银流程;
- 实际场景:客人选购好商品到收银台付款;
- 体验疑问:暂无。
从上述分析可得:除了出货入口操作频次高,其他功能存在设计不完整和定义不准确不清晰等问题!导致整个页面的场景感很弱,华而不实。
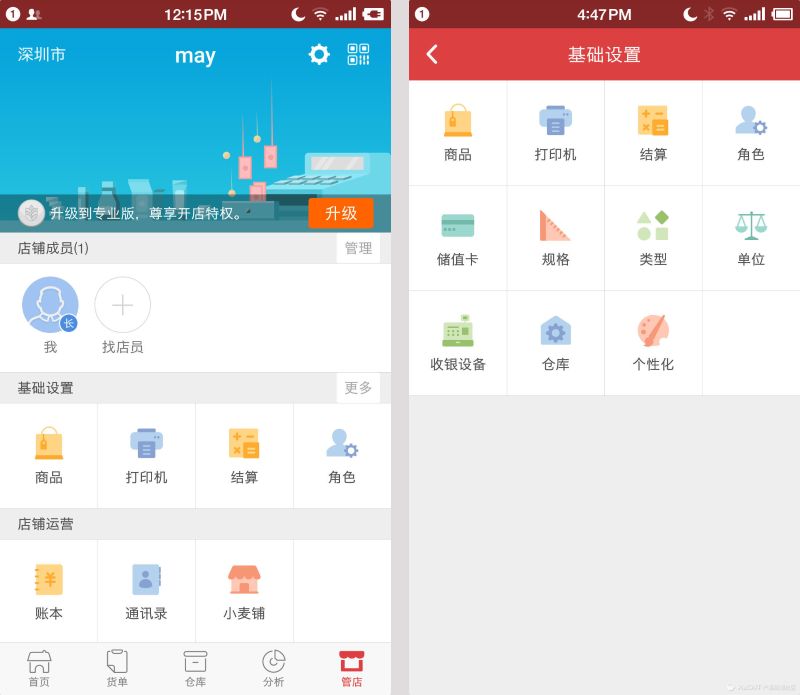
1.2 管店:店铺基本信息、购买服务入口、店铺成员、基础设置模块、店铺运营模块
和首页比,管店tab显得复杂很多。随着产品的功能越来越细化,管店模块内容越来越丰富。但一直都在基础设置和店铺运营两个模块内添加。基础设置是启动店铺数据化的开端,店铺的数据化运营需要全面的基础数据来支撑。店铺运营是为商家获取客户和管理客户服务的。商家通过开通运营服务和设置运营规则吸引更多新客户和老客户回购。

背景图模块:店铺二维码、设置(包括店铺信息)、服务购买;
店铺成员:店铺成员展示、添加店员;
基础设置:商品、打印机、结算、角色、(隐藏部分:储值卡、规格、类型、单位、收银设备、仓库、个性化);
店铺运营:账本、通讯录、小麦铺。
在功能较少的时候,这种四大块的方式分割页面并不会突兀。随着功能增多,涉及的用户场景细化,两个简单的基础设置和店铺运营模块已经不能很好的支撑服务项归类。导致新增功能不直观,入口安排不合理,用户搜索困难等问题。
2、产品A信息架构剖析版
通过对最复杂的首页和管店页面剖析可得出功能入口安排没有从长期的产品定位出发,导致产品骨架无法合理支撑功能特性。为了全面理解问题,我选择对全盘功能特性打散重组。由于是复盘阶段,身边没有同事等相关工作人员和用户,无法使用封闭式卡片分析法,所以从用户反馈、使用场景和功能逻辑关联性的角度使用色块归类法来进行功能分类,使阅读更清晰,剖析更直观:

通过剖析,将整个产品归类为7块,每块代表特定的功能区,用7个颜色将其标出来。从标的色块可看出各个色块分布相当分散,这说明整个产品功能模块间并没有保持独立性,功能特性穿插混乱。混乱的功能特性入口使用户迷路,通过信息构架场景化归类来改变现状。被分散的最严重的是设置类的功能。账户信息设置、店铺信息设置、店铺数据规则设置和个性化设置等。
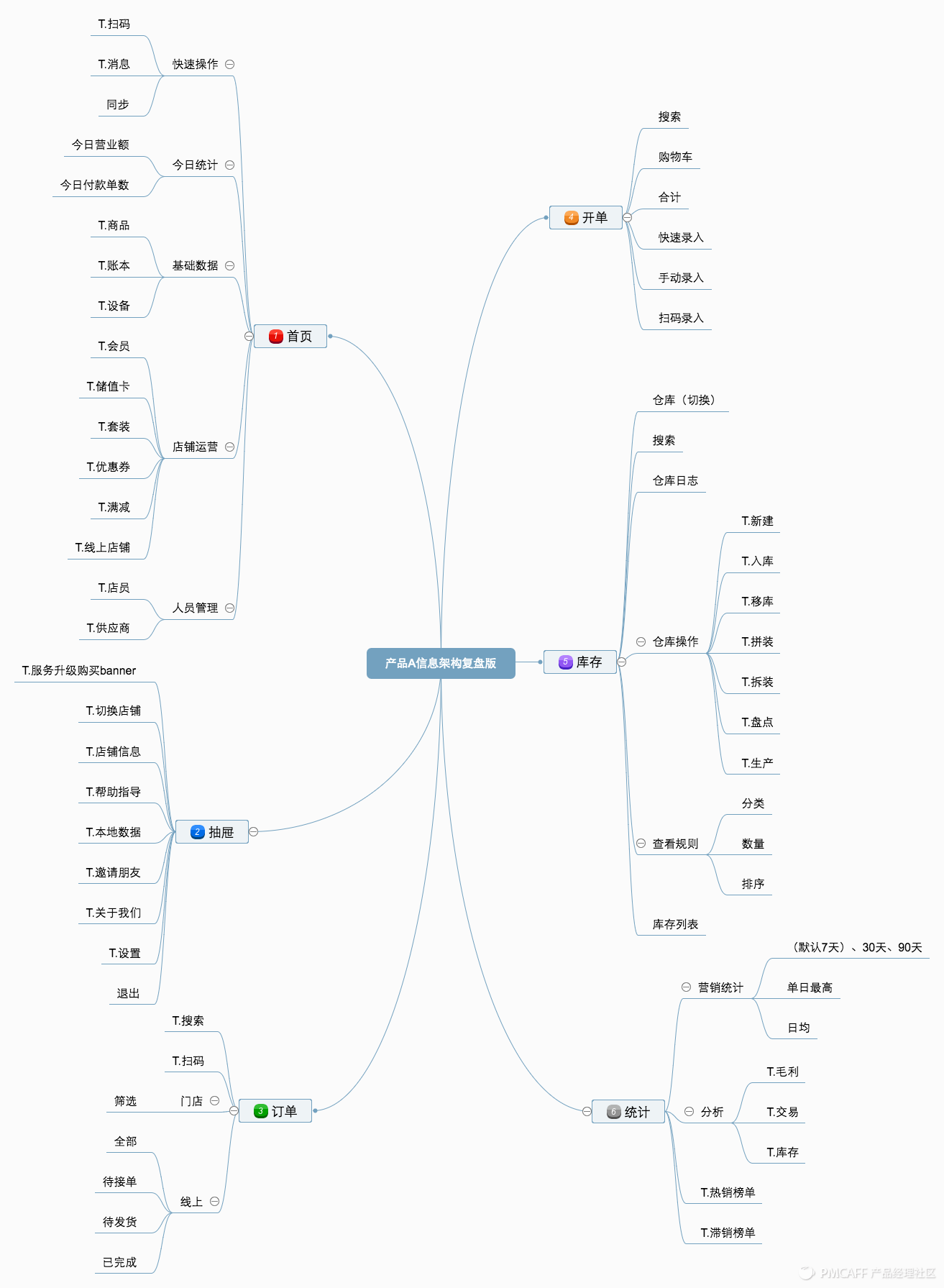
3、产品A信息架构复盘版
为了打造一个宽且浅的信息架构,减少层次达到功能展示扁平化,实现用户可以轻易的发现功能入口。首先通过色块归类法快速找出相关功能特性进行模块重组。然后使用场景归类法定义场景,将重组后的各个模块分发到场景中。最后总结为由六个大模块均衡组成的信息架构。
模块一:首页。店铺基本数据录入和运营活动设置。便于录入基本数据和设置数据运营规律;
模块二:订单。实时的出货订单管理,分为门店订单操作和线上订单操作。将记账类的进货和仓库调整功能都归到库存模块;
模块三:库存。全新整个库存管理模块。新增进货入库功能以及将所有的仓库操作记录整合为仓库日志;
模块四:统计。全新的使用店铺数据统计功能,钱、货、人多维度的数据统计和分析;
模块五:设置(抽屉)。将分散的互不相干的各种设置功能统一为一个开放性模块,便于高效查找和灵活使用;
模块六:开单。将开单收银设置为单一模块,这个模块是基于其他模块设置成果的唯一呈现模块。
经过多次的归类整合,全新的信息构架复盘版如下:
总结:
以上是我对信息架构复盘的思路整理。整个过程通过线上反馈,模块分组封闭完成。不代表专业立场,只是我个人的分析思维和沉淀。复盘后的信息架构也无法运用到市场中验证。但通过这次信息架构的复盘,我加深了对信息架构设计的理解和运用。
在产品设计初期,产品设计团队可以慢一点,不仅仅站在业务逻辑和商业价值的角度去设定产品的信息架构,而应该全面站在用户使用场景中去考虑问题。
在产品设计中期,信息架构需要随着产品定位的变化而优化,便于更好更快速的支撑新功能。用户引导不仅仅停留在视觉表现层,应该深入的追求引导失误的根本原因,最低成本提升产品的贴心程度和判断能力,让用户使用更贴心快捷。
二、信息架构相关理论知识
1、什么是信息架构?
信息架构是指在对某一特定内容里的信息集合进行统筹、分类,从而帮助用户更好的检索和浏览信息。
比如当我们去医院看病时,从进入医院大门那一刻就进入了一个完整的信息架构中。这些信息都安排在住院部、门诊部的楼房里。当我们挂号后就会去找到对应的科室就诊。就诊后医生会让我们做检查、治疗、买药。我们都需要去对应的房间。整个看病流程我们都离不开医院复杂的信息架构。

其实我们使用App和浏览网页也是相同的道理,总是可以通过顶部或者底部的导航栏找到我们想要的功能。由此可得:
从用户层:信息架构是帮助用户在特定的复杂的信息中快速找到自己想要的;
从产品层:信息架构是建立在以产品目标为出发点通过满足用户需求实现业务需求来设计的。
2、怎么做信息架构?
从产品的工作流、行为和组织把一个大信息集合根据特定的规律拆分为多个小信息集合,这里的特定规律需遵循用户的目标和需求,并保持简单和稳定。由于这些信息各自承担着具体任务,因此信息分组的目的在于更好地在任务中和任务间疏通用户的使用流程。这时,要考虑的主要问题如下(此处内容引用自《About Face 交互设计精髓4》):
- 哪些信息能够容纳其他信息;
- 如何组织才能优化工作流;
- 哪些信息需捆绑使用?哪些不是?
- 哪些数据有利于用户做出分析和决策?
- 相关联的元素是如何排序?
- 哪些信息需大片展示?
- 用户的心理模型如何影响信息组织?
简言之有以下三个步骤:
- 首先定义清楚有哪些工作流、行为和组织,尽可能将所有信息归类清楚,宁可分细也不能太粗放;
- 然后简单的确定一级导航,将细分的相关类别进行整合,这一步可以尝试多种组合方式,但需要保证每个导航模块的独立性;
- 最后需确定导航之间的相互联系,给主导航进行排序并解决复杂的数据逻辑关系。
3、什么是好的信息构架?
随着时间的积累,现在大多数产品的信息架构都有很多相似之处,验证了好的信息架构有一定的普适性。譬如我们都知道一种最为常见的模式,当我们沿着信息架构深入导航时,我们总会倾向于从宽泛的“信息面”逐步定位到特定的“信息点”。这种探索信息架构的行为通常被称为“钻取”。所以好的信息架构应有以下共同点:
3.1 符合“产品目标”和“用户需求”
B端产品通过提高客户对服务的满意度和存留率获取收益。然而B端产品对应的用户角色较多,各个角色需求差异。要满足全链路的效率提升,需要对各个角色的工作环节进行详细了解。
3.2 层级关系清晰,突出重点信息
产品特性复杂繁多的情况下,通过对比将信息进行分组和分类,根据使用频率,突出重要信息,满足用户高效的操作体验。
3.3 相关信息归类,保持分类独立
通过使用场景将信息归类,防止信息零散分布在其他场景中,而同一层级中的各个信息都应该保持独立便于用户准确预测内容。
3.4 结构平衡稳固,便于快速扩展
从纵向来看,功能特性层级深会让用户操作路径过长。从横向来看,入口太多导致查找困难。这些都会降低用户效率。同时,新功能特性的加入如果能很好的融入到已有信息架构中,会减少产品团队的决策成本。如更新内容过多,已有信息架构无法支撑,可在分支内优化调整保持产品的易用性。
3.5 描述清晰易懂,避免用语不当
产品设计师在设计过程中,文字描述除了贴合场景和功能特性外,还需满足简单易懂。特别是做一些行业的工具类软件,需考虑到用户群体的专业化程度,如面向很多缺少专业知识的全新用户,专业词汇不仅加大了用户的理解难度,还会降低使用效率,也会给产品团队带来想象不到的教育成本。
以上是我通过对各个平台和书本搜索的关于信息架构设计的整理,不放过每一个有问题的机会去学习和沉淀为的是在以后的工作中能更加职业化的高效的专业的解决问题和提出问题。